HTML – زبان نشانه گذاری اچ تی ام ال
HTML – زبان نشانه گذاری اچ تی ام ال
HTML چیست؟
HTML یکی از زبانهای نشانهگذاری سمت کاربر صفحات وب است که در اصل تمام زبانهای برنامهنویسی تحت وب به آن وابسته هستند.
این زبان پایه اصلی صفحات وب را شکل میدهد که به همراه زبانهای دیگر مانند css و javascript میتوان صفحات را بهصورت دلخواه و زیبا و هوشمندترطراحی و پیادهسازی کرد.
این واژه مخفف کلمات “Hyper Text Markup Language” است که به “زبان نشانهگذاری ابرمتن” ترجمه میشود.

تاریخچه
این زبان در سال ۱۳۶۹ (۱۹۹۰ میلادی) توسط تیم برنزلی و بهوسیله زبان کد نویسی SGML ابداع شد. HTML در آغاز بسیار ساده بود، فقط ۱۸ عنصر اولیه برای طراحی ابتدایی صفحات وب داشت. پس از آن و با کمک css امکان خلق صفحاتی با ظاهر بهتر ممکن شد.
این زبان به مرور توسعه داده شد و اکنون آخرین نسخه آن، html ۵.۱ میباشد.
HTML – زبان نشانه گذاری اچ تی ام ال
مزایا
• امکان ویرایش توسط همه
• پشتیبانی توسط اکثر ابزارهای توسعهدهنده
• نوشتن آن حتی با ویرایشگرهای ساده متنی
• بدون نیاز به کامپایلر
• دارای چهارچوب معنایی
HTML – زبان نشانه گذاری اچ تی ام ال
معایب
• برای ساخت صفحات پویا، نیاز به زبانهای دیگر دارد.
• امنیت پایین، چون بهآسانی قابل رؤیت است.
HTML – زبان نشانه گذاری اچ تی ام ال
کلیات
پایهای ترین زبانی که برای طراحی صفحات وب باید بلد باشید، زبان HTML است.
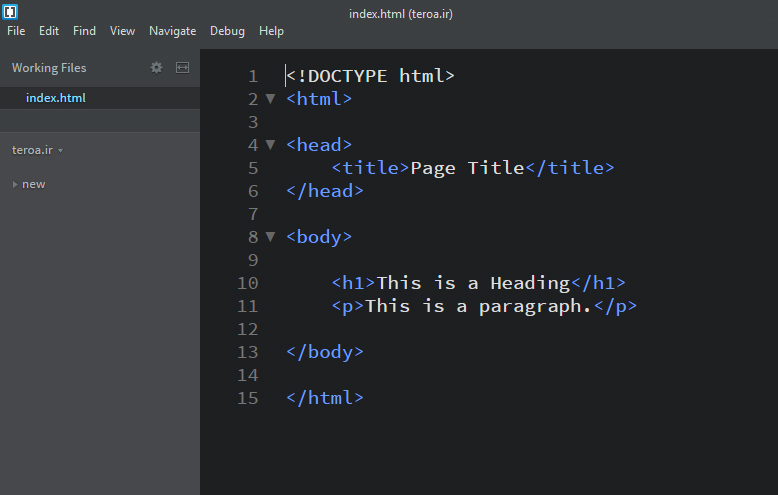
با در کنار هم قرار دادن عناصر و تگها میتوان صفحات وب را ایجاد کرد و درواقع هر تگ مشخص میکند که مرورگر، فایل مربوطه را چگونه و به چه شکل به مخاطب نشان دهد.
در سایتهای پویا نیز تمام کدهای صفحه، درنهایت به HTML تبدیلشده تا برای مخاطب قابلنمایش باشند.
۹۷% تگها، تگ آغازین و پایانی دارند.


