دروپال سیستم مدیریت محتوا – Drupal CMS
دروپال سیستم مدیریت محتوا – Drupal CMS
CSS چیست؟
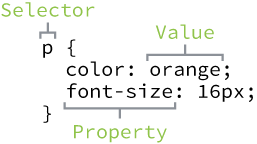
css – سی اس اس یک زبان تحت وب است که بهوسیله کدهای آن میتوانید به عناصر HTML استایل و ساختار بدهید تا ظاهر دلخواه خود را ایجاد کنید.
CSS همانند HTML یک زبان نشانهگذاری است و استایل صفحات html را مشخص میکند؛ درواقع این دو زبان مکمل یکدیگر نیز هستند.
css مخفف کلمات Cascading Style Sheets میباشد. در این اصطلاح، علت استفاده از کلمه Cascading (آبشاری) این است که دستورات بهصورت خطی و به ترتیب خوانده میشوند (خطی یعنی: کدهای پایینتر ارجحتر از کدهای بالاتر هستند).

تاریخچه
در سال ۱۳۷۲ (۱۹۹۴ میلادی) بود که کنسرسیوم جهانی وب برای شناسایی و حل کاستیهای آن، نهادی را تشکیل داد که سرانجام Css ایجاد شد.
اولین مرورگری که بهصورت کامل با آن سازگار بود و از آن پشتیبانی میکرد، Microsoft Internet Explorer بود.
دروپال سیستم مدیریت محتوا – Drupal CMS
کاربرد
بهوسیله این زبان میتوانید نمایش چیدمان و جلوههای تصویری مانند نوع قلم، رنگ، اندازهها و جایگاه آنها را در صفحات وب مشخص نمایید.
بدون استفاده از css نمیتوانید وب سایت با ظاهر خوب و معقول داشته باشید که برای موتورهای جستجو و مخاطب شما جذاب و مفهومی و کاربردی باشد.
یادگیری این زبان برای طراحان وب الزامی است تا بتوانند سایت خود را به سبک و ظاهر مناسب طراحی کنند.

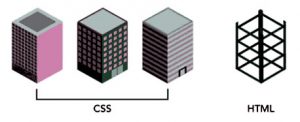
تفاوت css با html
دروپال سیستم مدیریت محتوا – Drupal CMS
مزایا
• یادگیری ساده و آسان
• امکان طراحی سایت رسپانسیو، مناسب برای دستگاههای مختلف
• ایجاد انیمیشن ساده
• تغییر یک مشخصه، از یک آیتم و اعمال همزمان آن روی چند بخش
• دارای انتخابگرهای مختلف و زیاد
• پس از باز کردن صفحه سایت فایل css در حافظه پنهان مرورگر ذخیره میشود و در بازدیدهای بعدی دیگر دانلود نمیشود؛ این موضوع باعث کاهش هزینه وپنهای باند برای کاربر و مدیران سایت میشود.
• میتوان یک فایل سی اس اس را به چندین و چند صفحه اختصاص داد و بهصورت مشترک از آن استفاده کرد.
معایب
• با تمام مرورگرها بهصورت کامل و مشابه سازگار نیست.
• کدهای آن بهراحتی قابل رؤیت هستند.
• بهتنهایی کاربردی ندارد و باید به همراه html باشد.


