تگ کنونیکال چیست؟ | آموزش استفاده از canonical
تگ کنونیکال چیست؟ | آموزش استفاده از canonical|تگ کنونیکال چیست؟ | آموزش استفاده از canonical
تگ کنونیکال (canonical tag) چیست؟
از اوایل ۲۰۰۹، موتورهای جستجو از این تگ در جستجوی مطالب استفاده میکنند؛ اما بسیاری از اپراتورها و صاحبان سایتها، هنوز به استفاده از ان رو نیاوردهاند. تگ کنونیکال درباره محتوای تکراری و محتوای دلخواه است. دلایل زیادی میتواند برای محتوای تکراری وجود داشته باشد، مانند:
۱٫ آدرس URL های مختلف: در سایتهای تجارت الکترونیک زیاد اتفاق میافتد که از فیلترهای متعددی مانند قیمت، رنگ، امتیاز و… استفاده کنند.
۲٫ شناسه URL بخشهای مختلف: این شناسهها معمولا به طور اتوماتیک توسط سیستم شما تولید میشوند. سیستمهای مدیریت محتوا (CMS) معمولا این کار را به صورت اتوماتیک انجام میدهند.
۳٫ استفاده از HTTP، HTTPS ،WWW در آدرس سایت به صورت همزمان: موتورهای جستجو آدرسهای زیر را به صورت صفحات مجزا شناسایی و ایندکس میکنند:
http://www.mydomain.com,http://mydomain.comand,https://www.mydomain.com
۴٫ آدرس URL های Country : هنگامی که از چند URL برای یک محتوای خاص استفاده میکنید، این اتفاق رخ میدهد و محتوای شما به عنوان محتوای تکراری، ایندکس میشود. اما در این حالت محتوا نیست که در حال کپی شدن است، بلکهURL های متعددی وجود دارند که محتوای مشابهی را عرضه میکنند. در واقع محتوای کپی شده بدین صورت است که محتوای اصلی در www.mydomain.com و محتوای کپی در http://www.someotherdomain.com عرضه شده است.تگ کنونیکال درباره محتوای داخلی صفحات یک سایت است.
۵٫ نسخه موبایلی سایت با آدرسهایی مانند m.sitename.com و www.sitename.com
۶٫ بازنشر یا کپی محتوای سایت در سایتهای دیگر
۷٫ کوچک و بزرگ بودن حروف در آدرس صفحات سایت موجب سردرگمی موتورهای جستجو میشود. اگر هاست سایت شما به حروف کوچک و بزرگ حساس نیست، دچار مشکل خواهید شد.
هرچند استفاده از تگ کنونیکال اجباری نیست اما در تمام مواردی که بیان شد، باید از تگ کنونیکال استفاده شود تا موتورهای جستجو متوجه کپی نبودن مطالب بشوند، محتوا را ایندکس کنند و در صفحه نتایج موتورهای جستجو (SERP) نمایش بدهند. مت کاتس نیز پیشتر اعلام کرده بود که محتوای کپی به ندرت به پنالتی سایت منجر میشود، مگر آنکه اسپم باشد یا برای دستکاری رتبه سایت استفاده شده باشد. گوگل در اغلب موارد محتوای کپی را نادیده میگیرد تا برای نمایش سایتها در صفحه نتایج جستجو دچار مشکل نشود.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical|تگ کنونیکال چیست؟ | آموزش استفاده از canonical

تگ کنونیکال چیست؟ | آموزش استفاده از canonical| آموزش استفاده از canonical
استفاده نامناسب از تگ کنونیکال باعث میشود شما در سئو رقیب خودتان بشوید ضمن این که کاربرد اشتباه این تگ، ورودی سایت شما را از گوگل کاهش میدهد.
اشتباه های رایج در استفاده از تگ کنونیکال
۱٫ وبمستران گاه این تگ را به اشتباه به کار میبرند. برای اجتناب از مشکلات موجود، ابتدا باید تصمیم بگیرید کدام URL یا نشان اینترنتی را ترجیح میدهید و تگ کنونیکال را به آن اضافه کنید. اگر آدرس صفحه اصلی را به عنوان کنونیکال سایر صفحات تعریف کنید، به موتورهای جستجو اعلام کردهاید که همه صفحات سایتتان، یک کپی از صفحه اصلی هستند و گوگل آنها را ایندکس نمی کند؛
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
۲٫ اغلب سیستمهای مدیریت محتوا تگ کنونیکال را دارند و میتوانید آن را به URL اضافه کنید. کسانی که از CMS وردپرس برای سایت خود استفاده میکنند، از پلاگین woseo-canonical filter استفاده میکنند. تا HTTP یا HTTPs را به عنوان URL اصلی سایت مشخص کرده و زیردامنهها را تعیین کنید. اگر این تگ را به طور نادرست به کار ببرید، موتورهای جستجو نمیتوانند مطالب را به درستی ایندکس کنند و رتبهدهی به صفحات، میان صفحات مختلف تقسیم میشود؛
۳٫ تعریف بیش از یک تگ کنونیکال برای یک صفحه؛
۴٫ عدم تعریف لینک کنونیکال به طور صحیح: به خاطر داشته باشید باید حتما از آدرسهایی که با HTTPS و WWW ساخته شدهاند، استفاده کنید؛
۵٫ در سایتهای فروشگاهی معمولا صفحات به صورت جداگانه ایندکس میشوند، درباره اینکه کدام صفحه تگ کنونیکال داشته باشد، درست تصمیم بگیرید؛
۵ اشتباه مهلک طراحان سایت در زمان استفاده از rel=canonical
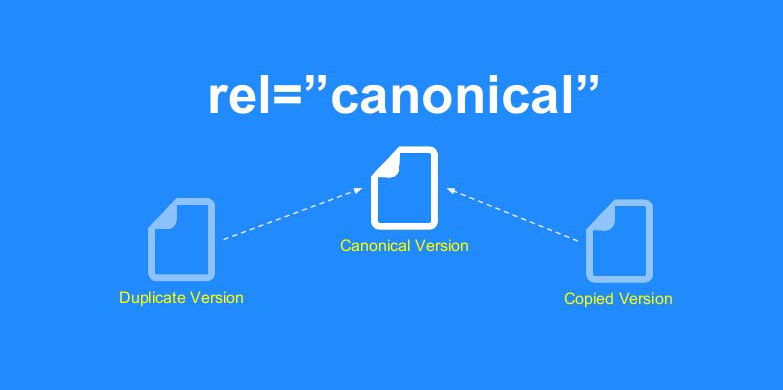
استفاده از خصوصیت rel=canonical در صفحات سایت شما کمک بسیار زیادی به موتور جستجو می کند تا بتوانند نسخه اصلی صفحات را برای ایندکس از بین صفحات تکراری سایت شما تشخیص دهند. این روش از طریق موتورهای جستجوی زیادی پشتیبانی می شود از جمله گوگل، یاهو و بینگ. استفاده از rel=canonical از ایندکس شدن صفحات تکراری در موتور جستجو جلوگیری می کند، این موضوع بیشتر برای لینک های داخلی سایت اتفاق می افتد، مانند لینک هایی که در نتایج جستجو ظاهر می شوند. در هر صورت، استفاده از rel=canonical می تواند تا حدودی مشکل زا باشد به این دلیل که تعریف آن برای مدیران سایت ها واضح نیست و این موضوع باعث می شود که تنظیمات سایت خود را به اشتباه انجام دهند.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
برای اینکه دچار مشکل نشوید، به طور بسیار جدی پیشنهاد می کنیم که از شیوه های ارائه شده در این مقاله برای بهبود وضعیت سایت خود استفاده کنید:
- مشکل تعداد زیادی از صفحات تکراری سایت ها می تواند با استفاده از rel=canonical برطرف شود.
- همواره چک کنید که نسخه صفحه ای که به صورت کنونیکال به آن لینک داده اید وجود دارد و شامل خطای ۴۰۴ نمی شود.
- همواره چک کنید که نسخه صفحه ای که به صورت کنونیکال به آن لینک داده اید وجود دارد و شامل صفحاتی که دسترسی به آن را توسط موتور جستجو در فایل robots.txt محدود کرده اید نمی باشد.
- از این موضوع اطمینان حاصل کنید که می خواید صفحه ای در نتایج گوگل نشان داده شود که آن را با rel=canonical مشخص کرده اید.
- Rel=canonical را در بخش head صفحه مورد نظر یا هدر http آن نیز قرار دهید.
- بیش از یک نسخه برای rel=canonical صفحات خود تعریف نکنید.
اشتباه ۱ : قراردادن rel=canonical برای صفحه اول صفحاتی که صفحه بندی دارند
تصویر کنید که یک صفحه داریم که مطالب آن به صورت زیر صفحه بندی شده اند:
- example.com/article?story=cupcake-news&page=1
- example.com/article?story=cupcake-news&page=2
مشخص کردن rel=canonical ازصفحه ۲ و صفحات دیگر به صفحه اول کار درستی نیست، به این دلیل که این صفحات duplicate page محسوب نمی شوند و محتوای متفاوتی نسبت به یکدیگر دارند. استفاده از rel=canonical در این حالت باعث خواهد شد که سایر صفحات (صفحات ۲ به بعد) در موتورهای جستجو ایندکس نشوند. محتوای مفید یک سایت ممکن است با استفاده از این کار از دست برود و در نتایج موتورهای جستجو ظاهر نشود. در این حالت پیشنهاد گوگل استفاده از یک rel=canonical در صفحات جز به یک صفحه از کل مقالات است. همچنین می توانید از خصوصیاتی مانند rel=prev و rel=next برای حرکت بین مطالب استفاده کنید. در واقع rel=canonical به صفحه ای باید لینک شود که تمام مطالب را در خود داشته باشد، اگر چنین صفحه ای طراحی نشده است، تنها از rel=next و rel=prev استفاده شود.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
اشتباه ۲: آدرس های مطلق به اشتباه به صورت نسبی نوشته می شوند
تگ مانند بسیاری از تگ های HTML هر دو حالت آدرس های نسبی و مطلق را قبول می کند، آدرس های نسبی از یک آدرس نسبت به صفحه فعلی استفاده می کنند. به عنوان مثال “images/cupcake.png” به این معنی که آدرس تصویر فوق در پوشه images نسبت به مسیر فعلی قرار دارد. آدرس های مطلق شامل مسیر مطلق هستند و با http شروع می شوند. مشخص کردن در یک صفحه به صورت یک مسیر نسبی شناخته می شود زیرا با عبارت http:// شروع نشده است، موتورهای جستجو نیز این آدرس را به صورت نسبی در نظر گرفته و این موضوع باعث می شود که در این آدرس خطا گرفته و آدرس فوق را در نظر نگیرند. این موضوع باعث می شود که اطلاعات صفحه فوق در موتورهای جستجو ایندکس نشود.
اشتباه ۳: تعریف غیر عمد یا چندگانه rel=canonical
هر از چندگاهی مشاهده می شود که به صورت غیر عمد rel=canonical برای چندین صفحه تکراری تعریف می شود. در موارد بسیار نادر اشتباهات تایپی ساده ای را می بینیم، اما بسیاری از مواقع یک مدیر سایت پرمشغله قالبی را در سایت خود کپی می کند در حالیکه به rel=canonical فکرنکرده است. در این مواقع سایت مورد نظر به سایت طراح قالب لینکی به صورت rel=canonical داده است و این موضوع باعث می شود که سایت مورد نظر در موتورهای جستجو ایندکس نشود.
اگر از یک قالب استفاده می کنید، این موضوع را چک کنید که لینک های rel=canonical آن قالب را کپی نمی کنید.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
از طرف دیگر صفحاتی هستند که شامل چندین تعریف rel=canonical به آدرس های متفاوت می باشند. این موضوع زمانی اتفاق می افتد که مدیران سایت ها از پلاگین های سئو – SEO – که یک خصوصیت rel=canonical را به صورت پیش فرض در صفحه قرار می دهند، استفاده می کنند. این موضوع باعث می شود که به صورت نادانسته مدیرسایت باعث چنین مشکلی در سایت خود شود. گوگل تمام لینک هایی از این قبیل را نادیده می گیرد، در این مواقع سایت مورد نظر هرگونه مزیتی که از قرار دادن rel=canonical می توانست بدست بیاورد را با این کار از دست می دهد.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
در هر دو حالت فوق، چک کردن مجدد سورس صفحات سایت به مدیران سایت کمک خواهد کرد که مشکلات سایت خود را برطرف کنند. حتما بخش Head سایت خود را چک کنید و در نظر بگیرید که لینک های rel=canonical ممکن است از هم جدا پخش شوند. همچنین خصوصیات پلاگین هائی که برای سایت خود نصب می کنید را همواره چک کنید.
اشتباه ۴: مشخص کردنrel=canonical در صفحه گروه مقالات یا صفحه فرود به آدرس یک مقاله ویژه
فرض کنیم که شما یک سایت درباره دسرها دارید. سایت شما اطلاعات مفید طبقه بندی شده ای از “شیرینی ها” و “بستنی ها” دارد. هر روز یک دستور غذای جدید در هر گروه اضافه می شود. به عنوان مثال صفحه فرود شیرینی سایت شما شامل یک مقاله ویژه برای “کیک قهوه قرمز مخملی” است، به دلیل اینکه گروه “شیرینی” معمولا محتوای یکسانی مانند “کیک قهوه قرمز مخملی” دارد، شما یک لینک با خصوصیت rel=canonical از صفحه گروه به مقاله ویژه خود می دهید.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
اگر موتور جستجو خصوصیت rel=canonical فوق را قبول کند، تمام مقالات مرتبط با شیرینی های شما در نتایج موتور جستجو ظاهر نخواهد شد. این موضوع به این دلیل است که سیگنال های rel=canonical به موتورجستجو می گوید که سایر صفحات شما به صورت تکراری می باشند و صفحه اصلی سایت شما مقاله “کیک قهوه قرمز مخملی” است. در هر صورت اگر بخواهید که کاربران بتوانند هر دو گروه مطالب شما و مقالات آنها را پیدا کنند، بهترین کار این است که هر صفحه تنها به خودش از ارجاع rel=canonical استفاده کند و یا به طور کلی از چنین دستوری استفاده نکنید. این موضوع را به خاطر داشته باشید که تعریف canonical برای مشخص کردن آدرس اینترنتی است که ترجیح می دهید در نتایج موتور جستجو نمایش داده شود و از اضافه کردن آن برای یک گروه از مقالات یا صفحات فرود سایت خود جدا خودداری کنید.
اشتباه ۵: استفاده از rel=canonical در تگ body صفحات
تگ Link برای rel=canonical تنها باید در بخش head صفحات html استفاده شود. برای اجتناب از دریافت خطاهای تجزیه html بهتر است خصوصیت rel=canonical را در نزدیکترین خط نسبت به تگ قرار دهید. زمانی که تگ فوق در بخش body صفحه قرار می گیرد باعث می شود که دستور فوق نادیده گرفته شود. حل کردن این مشکل بسیار ساده است، کافی است که مکان قرار گرفتن تگ فوق را چک کرده و همواره در نظر داشته باشید که دستور فوق باید در بخش سایت شما قرار گیرد.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
مزیت تگ cannonical چیست؟
در صورتی که صاحب چند سایت با محتوای مشابه باشید، این تگ در کنترل اعتبار و رتبه محتوای سایتها میتواند موثر باشد. به این ترتیب میتوانید تمرکز خود را روی بهبود رتبه یک سایت قرار دهید. سایت هایی مانند آمازون که فروش اینترنتی و اپلیکیشن فروش دارند، در شبکههای اجتماعی خود از تگ کنونیکال استفاده میکنند، یعنی URL کوتاهتری دارند و این آدرس ریدایرکت نمیشود.
تگ کنونیکال و ریدایرکت ۳۰۱ چه تفاوتی با همدیگر دارند؟
زمانی که صفحه X را به صفحه Y ریدایرکت ۳۰۱ میکنید، کاربران بدون مشاهده صفحه X، به صفحه Y منتقل میشوند؛ اما اگر صفحه X را با کنونیکال به صفحه Y منتقل کرده باشید، موتورهای جستجو این موضوع را متوجه میشوند بنابراین اگر دوست دارید علاوه بر موتورهای جستجو، کاربران نیز به صفحه اصلی هدایت شوند، بهتر است از تگ کنونیکال استفاده کنید.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
جمعبندی : تگ کنونیکال چیست؟
تگ کنونیکال ابزاری قدرتمند برای بهینه سازی سایت شماست و در این مقاله توضیح دادیم که محتوای تکراری چگونه موجب حذف سایت شما از نتایج جستجو میشود. وبمسترها نباید تنها کاربران را در نظر بگیرند، بلکه میبایست باتهای موتورهای جستجو را هم در نظر بگیرند، زیرا آنها وظیفه ایندکس کردن صفحات را بر عهده دارند. از آنجا که موتورهای جستجو هر URL را صفحهای مجزا شناسایی میکنند، وجود محتوای تکراری موجب افت رتبه سایت و کاهش ترافیک ورودی به سایت شما میشود. تگ کنونیکال زمانی استفاده میشود که میخواهیم ربات جستجوگر گوگل را راهنمایی کنیم تا از بین چند صفحه که محتوای تکراری دارند، کدام صفحه را اصلی در نظر بگیرد. اولین قدم در استفاده از تگ کنونیکال، مشخص کردن URL اصلی و قرار دادن این تگ در URL آن است. همچنین سیستمهای مدیریت محتوا CMS در وردپرس به شما این امکان را میدهند تا از پلاگین Yoastاستفاده کنید و تگ کنونیکال را برای هر صفحه آدرس تعریف کنید. این موضوع در سایتهایی که تجارت الکترونیک میکنند، زیاد اتفاق میافتد. با استفاده صحیح از تگ کنونیکال، میتوانید موجب بهبود رتبه سایت خود در SERP شوید اما با استفاده نادرست از آن، رقیب خودتان در سئو میشوید.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical