صفحه وب ساده با استفاده از HTML
صفحه وب ساده با استفاده از HTML
گرچه شما میتوانید یک صفحه وب را بدون دانش html تولید کنید، شما نمیتوانید مشکلات اجتناب ناپذیری که رخ میدهد را بدون دانستن html برطرف کنید. سایت های زیادی جهت یادگیری html وجود دارند که میتوانید جهت یادگیری از آن ها استفاده کنید، اما در اینجا ما به اصول اولیه ایجاد یک وب سایت با استفاده از html را به شما نشان میدهم. با این مقدمه شما به زودی قادر به ایجاد یک صفحه وب از ابتدا خواهید بود.
صفحه وب ساده با استفاده از HTML
استفاده از HTML
بفهیمد html چی هست
Html (زبان نشانه گذاری ابر متن) زبان نشانه گذاری است که صفحات وب را تولید میکند. این زبان، اسکلت تمام صفحات وب موجود است. برای اینکه متوجه شوید این چه چیزی است، مرورگر خود را باز کنید و وارد یک صفحه اینترنتی شده و روی صفحه کلیک راست کنید و گزینه view source را بزنید. شما کدهایی را مشاهده میکنید و این ها همان html است. این ها کدهایی هستند که مرورگر شما میبیند و آن ها را برای صفحات وب تفسیر میکنند.
در گوگل کروم f12 را فشار دهید
در موزیلا فایرفاکس، ctrl+U را برای نشان دادن کدهای صفحه فشار دهید
در سافاری، view و view source را فشار دهید
در اینترنت اکسپلورر، از منوی view گزینه source را انتخاب کنید.
نخستین صفحه وب ساده خود را بسازید
این مهم است که شما به یاد داشته باشید که اطلاعات خود را باید بین برچسب باز html و برچسب بسته html بنویسید.
تگ باز به این صورت است <__> و تگ بسته به این صورت </___> و منظور از ____ کدهای شما است.
به start بروید، سپس programs و سپس accessories
و بر روی notepad کلیک کنید.
اگه میخواید کار خود را راحت تر کنید میتوانید از برنامه notepad++ استفاده کنید که فقط کافی است بعد از باز شدن برنامه از نوار بالا از قسمت language زبان html را انتخاب کنید، پس از اینکار همه اتصالات شما به صورت خودکار با رنگ های متفاوت نوشته میشود – که این راهی بسیار ساده تر برای اصلاح اشتباهات ممکن است.
به مرورگر بگویید از چه زبانی استفاده میکنید
در خط اول، تگ <doctype!>، این باید همیشه اولین تگ در کدهای شما باشد. در خط دوم <html> را اضافه کنید. این تگ دوم شما میگوید که کامپیوتر شما در حال شروع یک صفحه وب است. آخر آن نیز بسته شود. به طوریکه در پایان سند، با تایپ کردن </html> این صفحه وب به پایان میرسد.
سرصفحه را برای نمایش دادن عنوان اضافه کنید
به صفحه خود عنوان دهید
عنوان مهم است زیرا به کاربران میفهماند که محتویات این صفحه به طور کلی در مورد چه جیزی است. هم چنین، زمانیکه کاربران سایت شما را نشانه گذاری میکنند، این عنوان همیشه به آن ها در لیست نشانه گذاری نمایش داده میشود. تگ عنوان برای html به این صورت است <title> . این را بعد از پایان نوشتن عنوان خود با استفاده از </title> ببندید. عنوان روی تب نشان داده میشود، این را برای سایت های واقعی فراموش نکنید.
صفحه وب ساده با استفاده از HTML
بر روی بدنه صفحه کار کنید
از تگ <body> برای بازکردن استفاده کنید. سپس تگ بدنه را با استفاده از </body> ببندید. بخش عمده ای از اطلاعات برای صفحه وب شما بین این دو تگ قرار میگیرد. برای اضافه کردن رنگ پس زمینه به صفحه وب خود، شما میتوانید یک استایل به بدنه خود اضافه کنید. برای اضافه کردن رنگ پس زمینه، این تگ را اضافه کنید:
<!–>
<“body style=”background-color:silver>
<!–>
شما میتوانید رنگ های مختلف و یا حتی کد هگز را امتحان کنید. کلماتی که در علامت نقل قول قرار میگیرند به عنوان ویژگی آن ها شناخته میشود. آنها باید توسط علامت نقل قول احاطه شوند.
برخی نوشته بین تگ ها بنویسید
برای رفتن به خط بعدی (مانند فشردن enter روی صفحه کلید خود) و نمایش متنی که به صورت بنر بر روی صفحه حرکت میکند، از تگ </marquee> <marquee> استفاده کنید.
اضافه کردن تصویر
اگر شما میخواهید یک عکس از اینترنت بر روی صفحه وب خود قرار دهید، کد html برای تصاویر
<!–>
<“img src=”URL>
<!–>
است.
بررسی کنید تا مطمئن شوید تمام دستورات خود را بسته اید
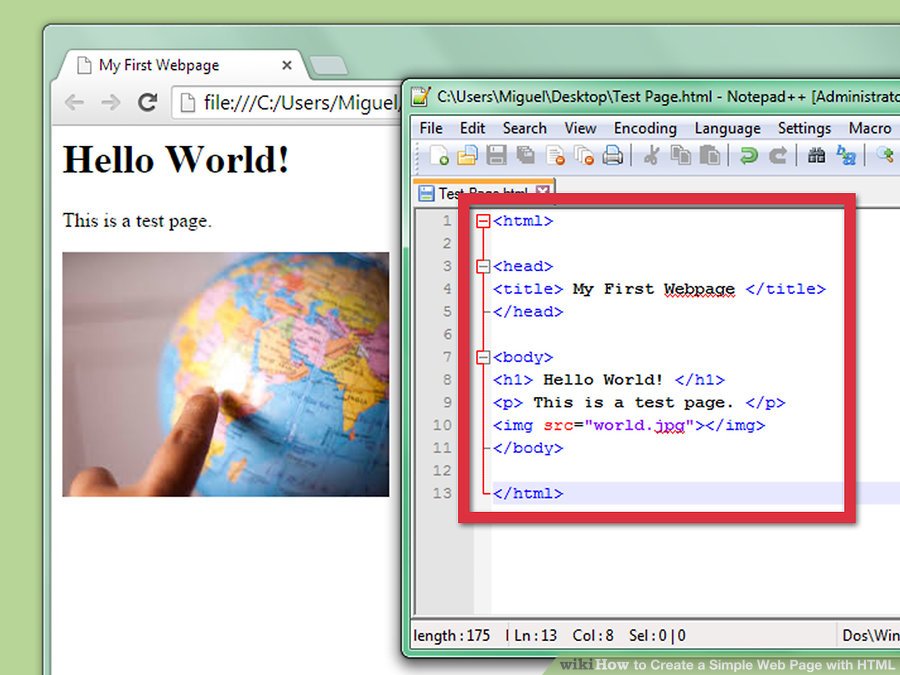
صفحه وب شما باید چیزی شبیه این باشید
<!–>
<!DOCTYPE html>
<html>
<title>صفحه وب من</title>
<body bgcolor=”yellow”>
من ثمینکام را دوست دارم
<marquee>!چون بهترین وب سایت در جهان است</marquee>
<img src=”http://samincom.com/wp-content/uploads/2016/12/logoyepaiin-samin-final-website-1.png”>
</body>
</html>
<!–>
صفحه وب ساده با استفاده از HTML
کار خود را ذخیره کنید
به save as بروید، اسم فایل خود را بنویسید و پسوند آن را با .html (به عنوان مثال test.html) ذخیره کنید. اگر این کار را انجام ندهید، کار نخواهد کرد. به هر کجایی که آن را ذخیره کرده اید بروید و روی آن دابل کلیک کنید، مرورگر پیشفرض شما باید آن را به عنوان یک صفحه وب باز کند.
به شما ساخت اولین صفحه وب را تبریک میگوییم.