۱۲ نمونه از بهترین روش نمایش محصول در سایت های صنعتی دنیا
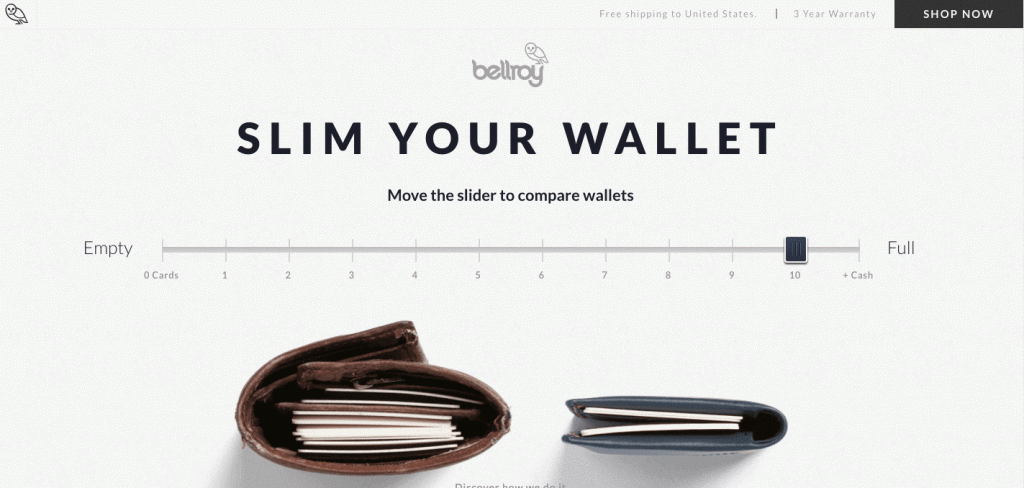
۱۲ نمونه از بهترین روش نمایش محصول در سایت های صنعتی دنیا اگر به صفحات نمایش محصول در طراحی سایت شرکتهای تولیدی مختلف نگاهی بیاندازید، با تنوع وسیعی مواجه میشوید. بعضی خیلی ساده و با نمایش یک…