ده فرمان برای طراحی سایت موفق دانشگاه
توصیههای نلسون و نورمن که به NN هم مشهورند، در زمینه طراحی سایت دانشگاهی از شهرت فراوان برخوردار است. در این مقاله به بررسی این ده فرمان میپردازیم:
یک وب سایت موثر می تواند اعتبار موسسه آموزشی را بیشتر کند و با افزایش رضایت کاربر به تقویت موثر دانشگاه بیانجامد. این امر از اتلاف پول و زمان شما محافظت میکند.
ده فرمان برای طراحی سایت موفق دانشگاه
پایینتر از انتظار!
اگر بر بهوجود آوردن یک تجربه کاربری خوب تمرکز کنید، سرمایهتان به هدر نمیرود. بر اساس تستهای کاربرسنجی ما، خطوط راهنمای این مقاله میتواند تجربه کاربری را در بیشتر دانشگاهها و دانشکدهها ارتقا دهد. یک خبر غمانگیز این است که بیشتر سایتهای دانشگاهی در سطح پایین قابلیت کاربری قرار دارد. پایینتر از آنچه کاربران اینترنت، امروزه انتظار دارند.

یک تست واقعی
در آمادهسازی نتیجه این گزارش ۵۷ سایت دانشگاهی با کاربران ۱۶ تا ۶۸ سال، در ایالات متحده، کانادا، انگلستان و تایوان مورد بررسی قرار گرفتند. ما دانشجویان احتمالی هر دو مقطع کارشناسی و کارشناسیارشد و حتی پدر و مادرشان را نیز بههمکاری طلبیدهایم. و از آنها کمک گرفتیم.
از ایشان سوالات متعددی پرسیدیم. مثلا گفتیم معلمی را تصور کنید که از شما خواسته به سایت این دانشگاه نگاهی بیاندازید. وبسایت را باز کنید و ببینید آیا این دانشگاه را گزینه مناسبی برای ادامه تحصیل مییابید یا خیر؟
ده فرمان برای طراحی سایت موفق دانشگاه
چرا نگران تجربه کاربری هستیم؟
مگر دانشجویان باهوش نیستند؟ مگر وب و اینترنت را خوب نمیشناسند؟
آزمایش های ما نشان میدهد که بسیاری از دانشجویان احساس خوبی نسبت به وبسایتهای دانشگاهی ندارند. علت هم این است که آن چیزی را که میخواستند نیافته و نهایتا بهدلیل کاربری سخت وب سایتها نا امید شدهاند.
تازه وارد هستید؟ نگران نباشید
بهترین وبسایتهای دانشگاهی واضح صحبت میکنند. حتی با دانشجویان تازه وارد. در این وبسایتها پیدا کردن چیزی که میخواهید ساده است. بقیه وبسایتها محکوم به شکستند.
خطوط راهنمای کلی برای خلق یک تجربه کاربری موفق
- دانشگاه خود را در هر صفحه به وضوح معرفی کنید.
نام دانشگاه یا موسسه شما باید در هر صفحه دیده شود. همه از صفحه اول به وب سایت شما نمیرسند. خیلی ها از طریق سرچ در گوگل وارد صفحات داخلی شما میشوند. برای زیرسایتها و سایتهای اختصاصی یک دانشکده، باید بهشکا واضحی کاربر بفهمد که از طرف چه دانشگاهی به این صفحه هدایت شده.
ضمن آنکه اینکار برای اعتبار مجموعه شما موثر است. قرار گرفتن آرم دانشگاه در بالا و سمت راست سایت میتواند در این زمینه نقش موثری ایفا کند.

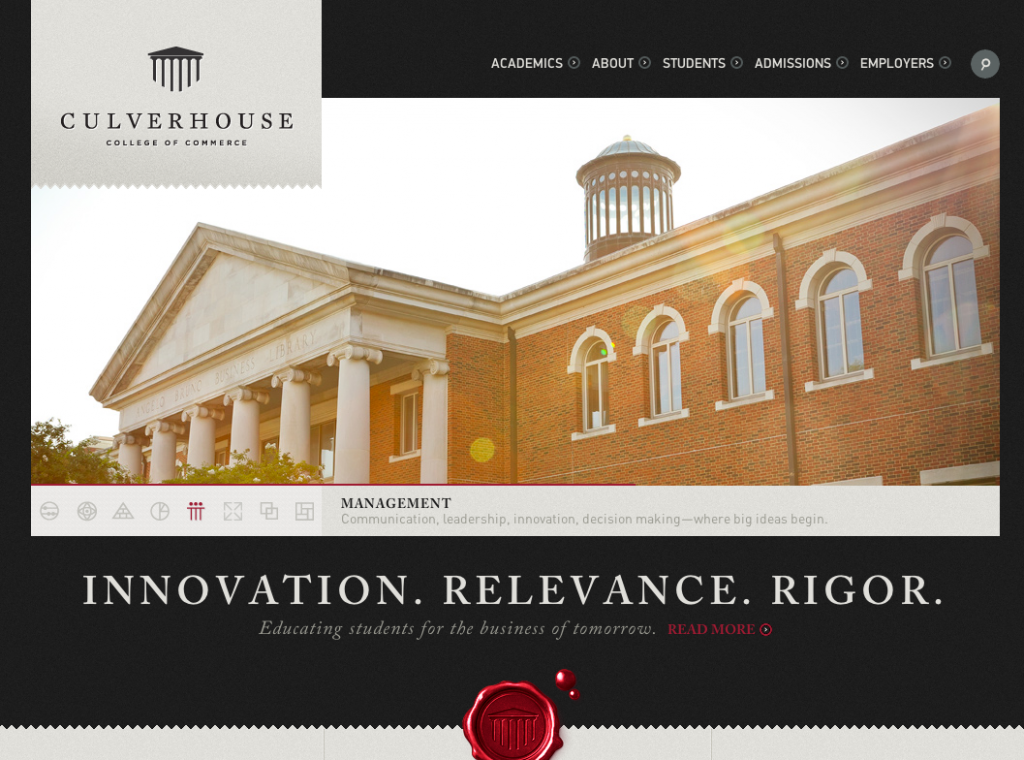
- ماموریت مهم: چهره خود را نشان دهید.
از تصاویری استفاده کنید که ارزشهای دانشگاهی را نشان دهد. تا کاربر شما قضاوت خود را بر مبنای تصاویر قرار دهد. چند تصویر از وقایع ورزشی نشان میدهد که شما بر ورزش تمرکز دارید. یک ویدئ با تصاویر افرادی که شبیه هم لباس پوشیدهاند القاء میکند که تنوع در دانشگاه شما کم است. وقتی عکس انتخاب میکنید هشیار باشید که هر عکس بهتنهایی چه میگوید و به عنوان یک قطعه از کل پازل چه نقشی ایفا میکند. کاربران خیلی راحت فرق بین تصاویر واقعی و ساختگی را میفهمند.
ده فرمان برای طراحی سایت موفق دانشگاه
عکس های تبلیغاتی، اغلب یک تصویر شیرین و جذاب از دانشگاه را نشان میدهد. اما کاربر از تصویر واقعی دانشگاه لذت می برد. به اظهار نظر یک کاربر در حال بازید از سایت دانشگاه توجه کنید: “به نظر میرسد این دانشگاه صرفا بهدنبال گرفتن پول نیست. پیداست میخواهد چیزی بیاموزد. برای همین هم دانشجویان به گرفتن مدرکش افتخار میکنند. چهرههای خندان پرسنل دانشگاه دیدم که به کاری که انجام میدهند عشق میورزند.” همین تصویر چیزی است که انتظارش را داشتید! در واقع ماموریت شما انجام شده است.
- به صفحه درباره ما بها دهید:
صفحه درباره ما یکی از بهترین جاهایی است که دانشجویان احتمالی میآیند تا تصمیم بگیرند که آیا این دانشگاه را انتخاب کنند یا نه؟
متاسفانه این صفحه همیشه مغفول مانده. متن درباره ما معمولا کسلکنند نوشته میشود و کمترین نمره رضایتمندی را میبرد! این صفحه باید در کمال ایجاز، آموزنده بوده و با زبان ساده اطلاعات مهمی را توضیح دهد. گاهی ممکن است یک ویدئو تاثیر خیلی بهتری داشته باشد.
ده فرمان برای طراحی سایت موفق دانشگاه
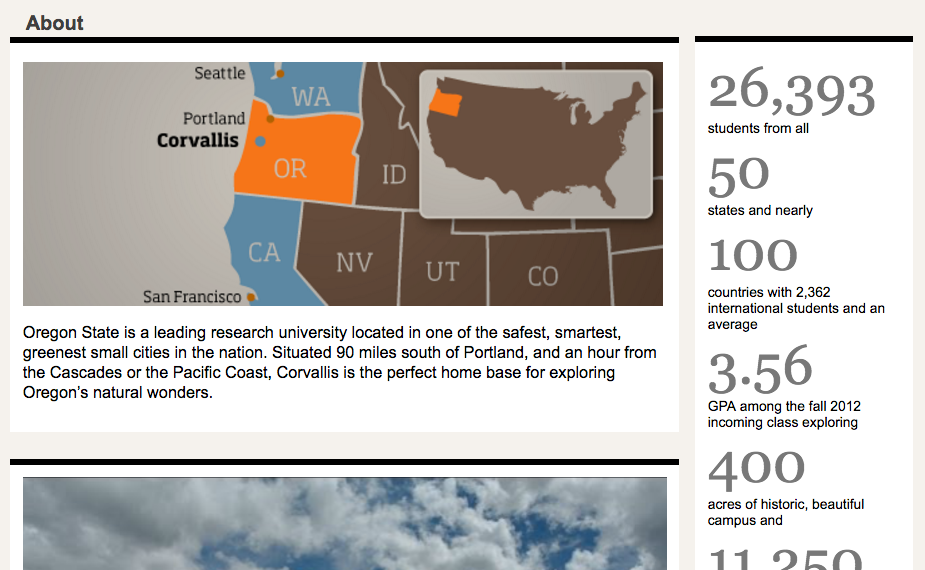
در این صفحه آمار دانشگاه بهصورت درشت نمایش داده می شوند، که واضح و موثر است:

- به چه چیزی افتخار میکنید؟
کسی که اولین بار به سایت شما سر میزند برایش مهم است بداند چرا دانشگاه شما ویژه است. آمار، رتبهبندیها و جوایزی را که بردهاید در اختیار کاربران بگذارید. کابر متن صفحه را کامل نمیخواند! پس باید اطلاعات ارزشمند را سریع بفهمد. موارد مهم را در متن های طولانی نگنجانید.
یکبار یکی از کاربران که با متون متراکمی در یک صفحه روبرو بود گفت: “کلمات بسیاری در کنار هم قرار دارد. چرا همه اطلاعات در اول صفحه گنجانده شده؟ دستاوردها میتوانست در پایین صفحه قرار بگیرد تا کسی که علاقمند است و صفحه را اسکرول میکند آنرا ببیند.
ده فرمان برای طراحی سایت موفق دانشگاه
- کاربر باید لیستی از رشتهها و تخصصها را بهراحتی ببیند.
دانشجوی بالقوه بیشتر به رشتهها و تخصصها نگاه میکند.در یکی از تحقیقات ما، ۴۸ درصد کاربران نفهمیدند که دانشگاه رشتهای را که به دنبالش میگشتند ارائه کرده! نتیجه این بود که مردم نفهمیده بودند که کدام رشته در این دانشگاه تدریس میشود. وقتی آن را پیدا نکرده بودند فکر کرده بودند که اصلا چنین رشتهای وجود ندارد. بهجای اینکه کاربر را مجبور کنید حدس بزند، لیست رشتهها و دانشکدههایتان را دقیقا در جای مورد انتظار بگذارید.
یک کاربر ۱۸ ساله میگفت من قسمت ریاضی در سایت ندیدم و داشت سایت دانشگاه را ترک میکرد. در حالیکه ریاضی به عنوان زیر شاخه علوم معرفی شده بود! این موضوع اهمیت مخاطبشناسی (شناخت پرسونا) و درک آنها را نشان میدهد.
- دانشجو و دنیای پس از فارغالتحصیلی
فرصتهای شغلی پس از فارغالتحیلی را معرفی کنید و آنها را به صفحه فارغالتحصیلان ارتباط دهید. وقتی کاربر دانشگاهها را ارزیابی میکند یک دغدغه مهم وی و والدینش این است که پس از تحصیل در رشته خود مشغول بهکار میشود؟
در تحقیق ما، کاربران رفتار جالبی نشان میدادند. موقعیتهای شغلی را در صفحه فارغالتحصیلان جستوجو میکردند. میخواستند ببینند فارغالتحصیلان این دانشگاه به چه کاری مشغولند. دانشگاه ها باید اطلاعاتی از این دست را در وبسایت خود گردآوری کنند و با آمار و ارقام دقیق به مردم ارائه کنند. این اطلاعات باید هم در صفحه درباره ما بیاید و هم به صفحه فارغالتحصیلان لینک شود. اگر این اطلاعات را ندارید هم اکنون به جمعآوری آنها مبادرت کنید.

- مسیر ثبتنام را به وضوح نشان دهید.
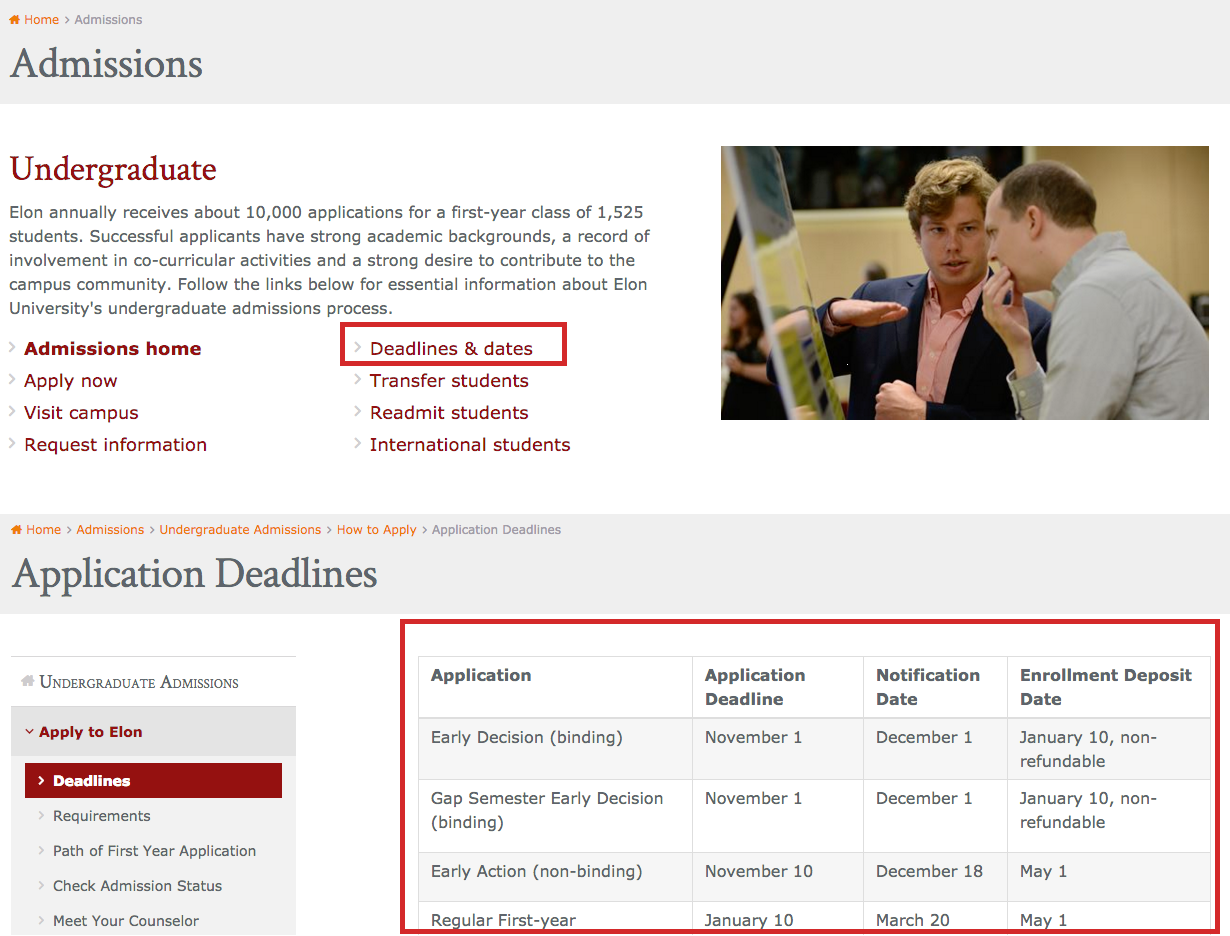
از یک دانشجوی احتمالی بخواهید که مسیر ثبتنام در سایت دانشگاه را سپری کند. ببییند آیا تاریخهای ضربالاجل را بهراحتی پیدا می کند؟

- کاربر را تعقیب کنید.
چشمان خود را باز نگه دارید. سایتهای دانشگاهی معمولا بزرگ هستند و هر معاونت و دانشکده زیرسایت خود را دارد. بنابراین معمول است که اطلاعات ناقص زیادی بیابید. سفر مشتری را تعقیب کنید. از زوایای مختلف به صفحه نگاه کنید و خود را بهجای کاربرانتان بگذارید و ببینید چه میآموزید. اگر پرسوناهای سایت دانشگاهی را میشناسید، از آنها استفاده کنید. آزمایش این موضوع هزینه چندانی ندارد و با ۵ کاربر تستی میتوانید ۸۵ درصد از مشکلات را کشف کنید.
- از خطر فانتزی شدن سایت آگاه باشید. دانشجو بهدنبال سایت خفن نمیگردد. لازم نیست خیلی باحال به نظر برسید.
بر خلاف آنچه به نظر میرسد نوجوانان و جوانان همیشه هم از زبان فانتزی لذت نمیبرند . میدانند که آینده زندگیشان به این تصمیم وابسته است و به همین دلیل نیز بهدنبال احساس سرگرمی نیستند. امر آموزش جدی است و دوست دارند شما هم آنها را جدی بگیرید. زرق و برقهای طراحانه نمیتواند لزوما جذاب باشد. پس تمرکز را بر محتوایی بگذارید که برای مخاطب جوان یا نوجوان قابل فهم باشد.
مثلا اگر جملاتی را از دانشجویان فعلی منتشر کنید، محتوای شما خیلی جذاب خواهد شد. چرا که به دانشجویان جدید میگویید که چقدر به بینش و نگرش دانشجویانتان اهمیت می دهید.
- خیلی ها شما را در سایت های دیگر جست و جو می کنند.
خیلی از دانشجویان اگر جایی از سایت شما با مشکل روبهرو شوند بلافاصله سرچ میکنند برای آنها پیدا کردن یک کتاب در گوگل راحتتر از پیدا کردنش در سایت شماست. در ضمن آنها دائما در تالارهای گفتمان یا فرومها به دنبال گرفتن اطلاعات از دانشجویان فعلی شما هستند. یک باکس جستوجوی داخلی ممکن است تا حدودی این مشکل را حل کند.. اما به هر حال مطمئن شوید اطلاعاتی از شما که در سایتهای دیگر پیدا میشود درست و بهروز است.
نهایتا نلسون و نورمن می نویسند می دانیم چقدر طراحی یک وب سایت دانشگاهی دشوار است. معمولا این صفحات بودجه زیادی ندارند و حجم اطلاعات و کارهایی که باید انجام شود بسیار است. این راهنمای ده موردی می تواند از بسیاری جهات کمک کننده باشد اگر به اطلاعات بیشتری نیاز دارید آنها یک توصیهنامه طولانیتر نوشتهاند که قابل خرید است.